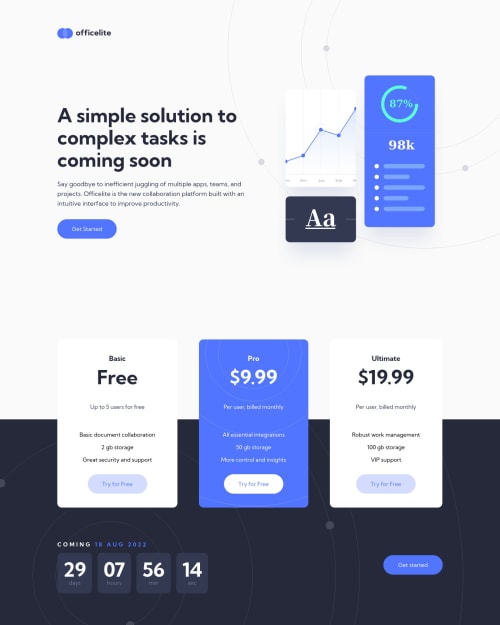
Responsive page, vanilla JS

Solution retrospective
Any suggestions are welcome ☺
Please log in to post a comment
Log in with GitHubCommunity feedback
- @elahemirzaee
Well Done Hana :) I can see an html issue in your solution, it says that you have entered " \ " instead of "/" in your link tag in href attribute. Good Luck :D
- @vanzasetia
Hi, Hana! 👋
Here are some suggestions for improvements.
- Headings must be in a logical order. Users of assistive technology can use heading tags to navigate the website. If headings are not in a logical order, those users can get confused.
- I recommend reading the "How-to: Accessible heading structure - The A11Y Project" article to learn how to use headings correctly.
- The
menuelement is the same as theulelement. It means that it only tells screen readers that it is a list of three items instead a list of three choices. Also, I can't interact with the list using a keyboard. I recommend taking a look at the W3C example of creating custom select. - Lastly, all the text on the buttons should be bold.
It's time-consuming to open one by one the Sass files and also not everyone understands Sass. So, I recommend providing the non-minified CSS to allow mentors to give feedback on the CSS code.
Hope this helps!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord