Submitted almost 2 years agoA solution to the Loopstudios landing page challenge
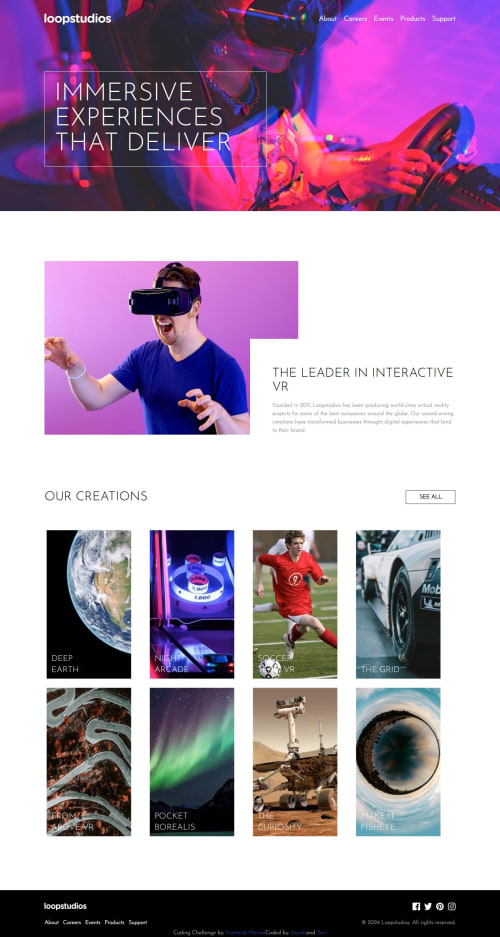
Responsive Parallax effect webpage with interactive state transition
react, vite, tailwind-css
@Jaweki

Solution retrospective
Check out this webpage project. With added Parallax effect, and state transition of elements on user interaction, it looks super looks super amazing, not to forget responsive. Please take time to view the code, has elegantly been organized, I will appreciate each comment and response.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jack Weru Kioni's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord