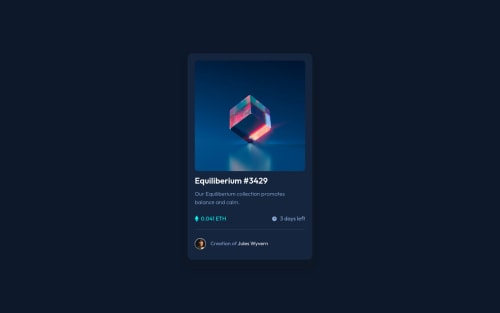
Responsive Preview Card Component

Please log in to post a comment
Log in with GitHubCommunity feedback
- @MordenWebDev
you can make them both to appear by using this
.topimg:hover .mask, .topimg:hover .viewicon { opacity: 1; }
and reduce the mask color opacity so the background image will be visible don't forget to adjust the height of mask;
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord