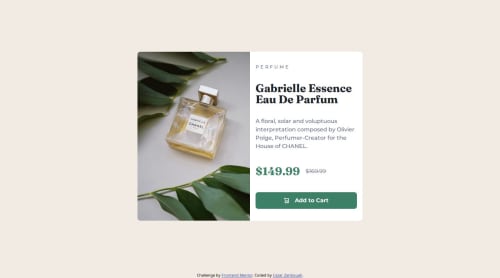
Responsive product card using CSS Grid and Flexbox

Solution retrospective
I'm most proud of tackling responsive design for the first time and being able to refresh my CSS skills. I think the way I approached the project was good enough but I would try to find better ways to optimize the CSS and organizing the HTML.
What challenges did you encounter, and how did you overcome them?I've encountered many challenges but the greatest one was using CSS Grid instead of Flexbox to arrange the main layout. Selecting the grid area is a bit confusing to me. I eventually managed to get it working through trial and error.
Another big challenge I've encountered was changing the image from the mobile version to the desktop one. This is where I found out about the <picture> element and the srcset attribute which helped me solved it.
The last challenge worth mentioning was solving the problems caused by the breakpoint of going from one column to two columns and figuring out a way to stop the img container from shrinking when resizing towards the breakpoint. I eventually solved it by setting a min-width on the container but I'm pretty sure there might be better solutions out there.
What specific areas of your project would you like help with?I'd like to know in which scenarios I should be using pixels instead of other units or when I should be using other attributes such as min/max width/height in relation to responsiveness.
Also another area I'd like feedback on is the way I've structured the HTML. More specifically, are there other semantic elements I could've used and is the way I've chosen which element should have a class/id right? Besides that, are the CSS selectors I've used the right way to do it?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adnan Cezar Zanbouah's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord