Submitted about 3 years agoA solution to the Product preview card component challenge
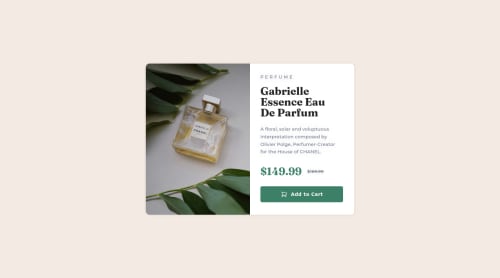
Responsive product card with image using HTML & CSS
@kylestarrett1

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kyle Starrett's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord