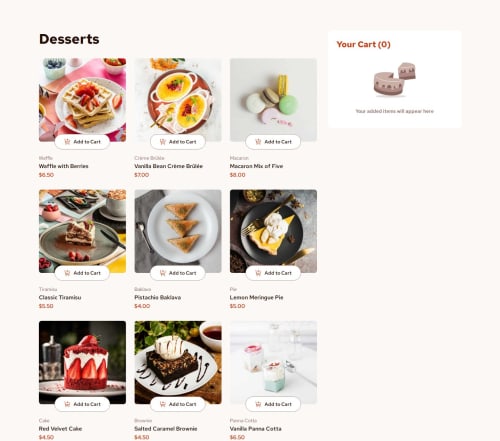
Responsive Product List with cart using sass and js

Solution retrospective
This project took way longer than I initially expected. My initial attempt quickly became convoluted because I was trying to create components using vanilla JS. After that, I spent the next 3 days trying to use vue and react which both failed as I got lost throughout. I then scrapped the project and started from scratch using vanilla js but building using my strengths and that attempt turned out much better than my first two attempts. I achieved all the functionality defined in the read-me file. I did not write tests though because I'm still learning them and didn't know how to incorporate them into this project. I plan on revisiting it with a framework when I have more practice with them. Using sass for this was also really helpful. I want to practice tailwind on my next project
What challenges did you encounter, and how did you overcome them?Connecting various parts of the application. I most likely repeated a lot of code that could have been avoided with a framework or library. But I solved it using a lot of for loops.
What specific areas of your project would you like help with?Any advice on how I would test the application, I don't really know What I would be testing for
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Edidiong's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord