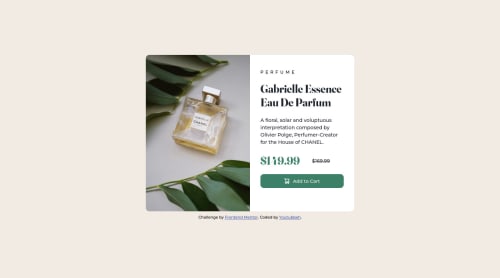
Responsive product page for perfume / CSS, HTML, Flexbox

Solution retrospective
This was kind of a challenge for me. To view the responsive version for mobile, go down to a width of 375px. Any ideas on how to make it better?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @najjy001
I will double down on what lazyDuckling said and suggest that your mobile media query should transition at 640px. In your CSS change
max/min-width: 376px to max/min-width: 640px
Instant improvement. For further improvement i would replace .main > width: 350px with 80% (see what value looks good or 100% with margin) and remove the width from .mobile and .text. By doing this when you transition to the mobile view your card will fill the screen and shrink to fit as the screen size get smaller.
Marked as helpful - Account deleted
Hi Nader,
Well done, this looks spot on! The only thing I'm noticing is that the mobile display only kicks in at 375px width as you mentioned, but your desktop design is about 600px wide - I would change the media query to kick in once the desktop layout cannot fit fully on the screen instead of a smaller size, as a screen that is smaller than 600px, but over 375px will not be able to see everything without scrolling horizontally.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord