Submitted about 3 years agoA solution to the Product preview card component challenge
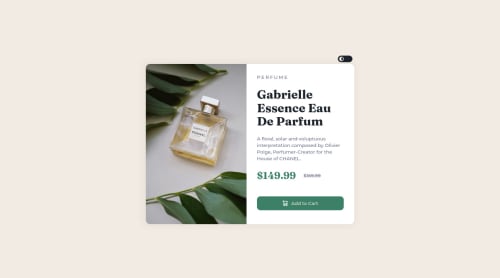
Responsive Product Preview Card Component with Darkmode using SASS
accessibility, sass/scss
@mbonamensa

Solution retrospective
I started the project mobile-first and I struggled a little switching from using <img> to background-image because I realized there had to be a change in images in the desktop view. I'd like to know if anyone used <img> all the way for both mobile and desktop and how you went about it. Also please feel free to point out any best practices I may have missed. Thanks.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Maame Yaa Serwaa Bona-Mensa's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord