Submitted about 3 years agoA solution to the Product preview card component challenge
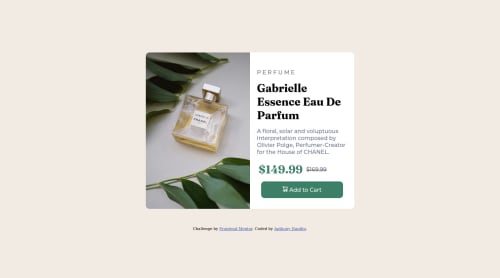
Responsive product preview card using CSS Grid
@ananfito

Solution retrospective
I have a feeling my solution is not the most elegant when it comes to the CSS styling for the mobile design. I had to "tweek" a few things in the product div to get it to be the correct height and background color.
I would love any suggestions on how to get better at making mobile-friendly designs. I'm open to specific suggestions to this project or general resources. Thanks.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Anthony Nanfito's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord