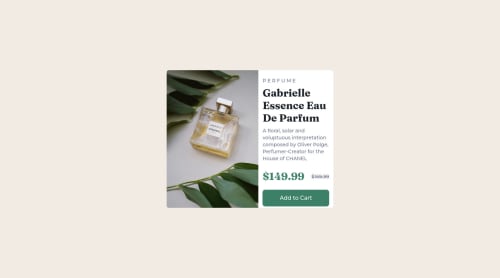
Responsive Product Preview Card

Please log in to post a comment
Log in with GitHubCommunity feedback
- @0xabdulkhaliq
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
ID ATTRIBUTE 🛑:
- The
idattribute uniquely identifies elements on a page. It does not make sense to duplicate anid.
- Duplicate
id's can break the accessibility of labels for forms, table header cells, etc.,
- To fix the problem, change an
idvalue if it is used more than once to be sure each is unique. Uniqueid's differentiate each element from another and prevent invalid markup
- Ensures that each element on the page with an
idattribute has a uniqueidattribute value.
HTML 🏷️:
- This solution generates accessibility error reports, "All page content should be contained by landmarks" is due to
non-semanticmarkup, which causes lacking of landmark for a webpage
- So fix it by replacing the wrapper
<div>element with the semantic element<main>in yourindex.htmlfile to improve accessibility and organization of your page.
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>
- They convey the structure of your page. For example, the
<main>element should include all content directly related to the page's main idea, so there should only be one per page
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful - @brumacosmin
Hi,
Just a quick feedback. Increase the whitespace between your elements. The whitespace is quite important in modern design and your component looks cramped. You can increase the whitespace using padding or margins. Also, the cart button must be at the bottom. You can achieve this by applying some margins, which will also solve your whitespace issues. However, I would rather recommend justify-content: space-between.
Good work and keep on coding
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord