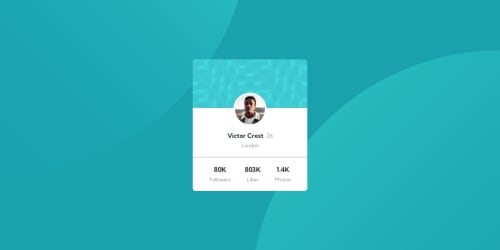
Responsive profile card component with semantic html and css grid

Solution retrospective
The challenges I encountered figuring out how to get the background image in place and making it responsive. I overcame it with alot of trial and error with media queries
What specific areas of your project would you like help with?With semantic html and it there is a better way to manipulate the background image to make it responsive and if there is a better method than what I used to try to get it as close as possible. Also with the horizonal line in the card. Not sure if I did that correctly by making it a border
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on DMVDEV's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord