Responsive Recipe page using flex box and media queries

Solution retrospective
I learnt a lot about Css box model and flex box property . I was able to improve my ability to design responsive web pages . I got introduced to Media query.
What challenges did you encounter, and how did you overcome them?I face some issue with connect the local font files in the project . I used chatgpt to help me so i can remember in future.
What specific areas of your project would you like help with?Media queries are a bit confusing still. How to make sure a web page is responsive. And how to make sure there is no redundancy in my css code.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @shadowbanks
Hello Abhishek, great work on completing the challenge, congrats 🥳
To make webpage responsive using relative units like
em,rem,vwandvhmore helps since they scale with screen sizes.I noticed in your HTML you had
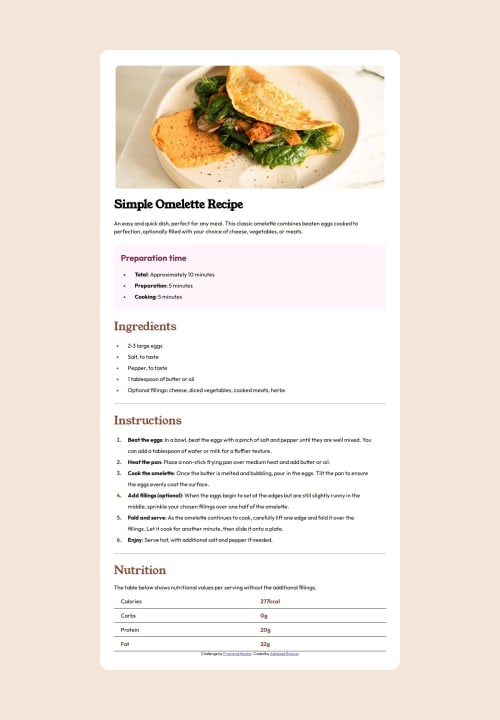
<h1> <strong>Simple Omelette Recipe</strong> </h1>I'd recommend removing thestrongand set afont-weightinstead (you have the font-weight set already), if you notice your header is thicker than that of the design.One last thing, you used a
divto wrap the main page content, I'd recommend using semantic tags likemaininstead, as it improves accessibility and SEO.You're doing a good job already keep it up! :))
Marked as helpful - @skyv26
Understanding Media Queries (
min-width&max-width)-
min-width: Styles apply to screens ≥ specified width. Ideal for larger screens in a mobile-first approach.@media (min-width: 600px) { body { font-size: 16px; } } -
max-width: Styles apply to screens ≤ specified width. Ideal for smaller screens.@media (max-width: 600px) { body { font-size: 14px; } } -
Combined: Target a specific range of screen sizes.
@media (min-width: 600px) and (max-width: 960px) { body { background-color: yellow; } } -
Best Practices:
- Mobile-first: Start with base styles and use
min-widthfor larger screens. - Desktop-first: Start with desktop styles and use
max-widthfor smaller screens.
- Mobile-first: Start with base styles and use
Efficient media queries create responsive, adaptable designs! 🎯
-
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord