Submitted over 2 years agoA solution to the REST Countries API with color theme switcher challenge
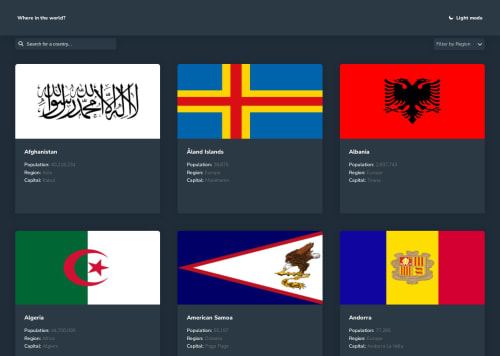
Responsive REST Countries API with color theme switcher
fetch
@imoyemi

Solution retrospective
I really enjoy taking this challenge and learn alot from it , I will really appreciate any feedback and how i can improve thanks in advance.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on imoyemi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord