Submitted almost 2 years agoA solution to the Results summary component challenge
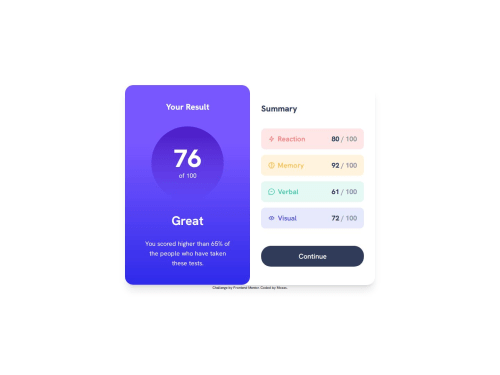
Responsive Result Summary Component
vite, vue, tailwind-css
@mbtenkorang

Solution retrospective
Hi @everyone ... I just finished this challenge 🥳🎉. Kindly, take some time to review it and make any recommendations or suggestions for improvement. Thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Moses's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord