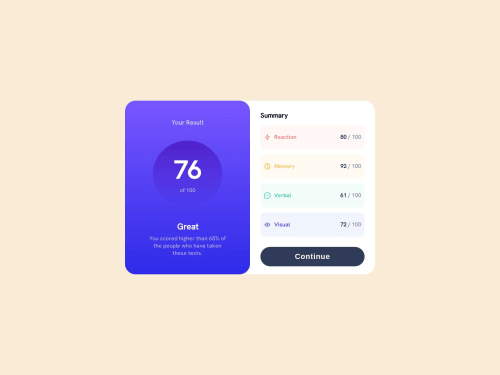
Responsive result summary dashboard created using HTML, CSS, FLEXBOX.

Solution retrospective
the challenge is much more easier than i thought, i was able to see through the designer's layout and the approach to it.
so i made use of flexbox and css3 in building this and it took me 3hrs to solve.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @climb512
Hi, nice looking design!
The issue with the button positioned at the far bottom of the Summary pane can be easily fixed with Flexbox. I saw you used Flex in many other places, so it will be easy for you:
.result { display: flex; flex-direction: column; justify-content: space-around; /* or space-between */ }
Then remove the margins and fiddle with padding on all the <div>s with the #ids, and the right-hand pane can be nice and compact like the example.
Keep coding!
Marked as helpful - @arberlisaj
Hi @hillarionCodes I would like to congratulate you on completing the Results summary component and I might have a couple suggestions regarding your solution
- A semantic element clearly describes its meaning to both the browser and the developer
so instead of spamming a bunch of
divsit would be a lot better to use semantic elements like for example<div class="container">should be replaced with<section class="container">or even<main class="container">and instead of<div class="result">you want to use<section class="result"> - In the right container where the results are displayed you want to add some padding so the button doesn't touch the border it would be a lot more aesthetic from a designers eye
All in all good solution and i wish you a long time in the community
Happy Coding :)
Marked as helpful - A semantic element clearly describes its meaning to both the browser and the developer
so instead of spamming a bunch of
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord