Submitted almost 2 years agoA solution to the Results summary component challenge
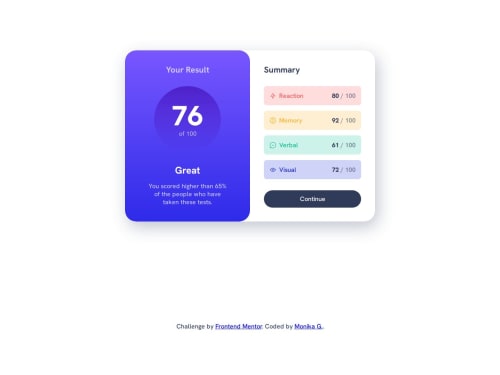
Responsive results component using HTML, CSS and pure JS
P
@eMKa18

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on eMKa18's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord