Submitted over 2 years agoA solution to the Results summary component challenge
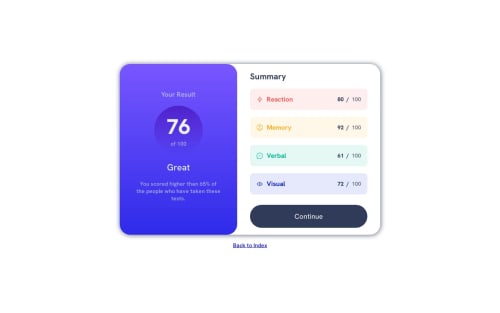
Responsive Results Summary Component
@Mirza-Zeeshan

Solution retrospective
Please provide your valuable feedback on my project. Specifically, I would like to know the following:
- How is the overall look and feel of the project?
- Is the content clear and easy to understand?
- Are there any suggestions you have for improving the card design or user experience?
- Are there any areas of the project where you experienced difficulty or confusion?
Thank you! for your valuable feedback.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on MIRZA ZEESHAN BAIG's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord