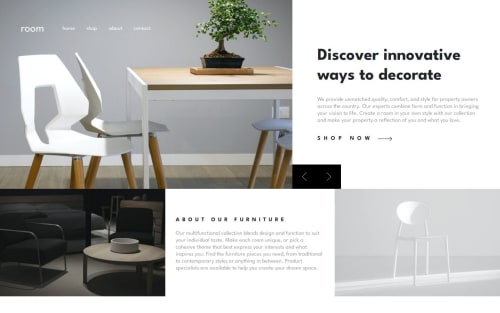
Responsive room company home page - JS + Bootstrap

Solution retrospective
Any feedback is welcome! But specifically, since I've used bootstrap - I'd like to know how this layout can be done without it. Practiced some animations too after a while. Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Dudeldups
Hello! Some things I can see that need revision:
You are using id-selectors for your CSS. This is generally bad practice, because they have higher specificity than class-selectors and those on the other hand have higher specificity than element selectors. So when you use id-selectors, you already set the highest specificity for those CSS rules and it's problematic to overwrite them. Especially if you're working in a bigger project, at some point the question comes up: 'Why does my element behave like that?'
For your HTML, you only used a
<header>element, but your site is missing a<main>element (and a footer, I don't know if one was provided by the design)Also, your header does not have any background. White text on a white site is not visible. You could add a background as soon as the page is being scrolled.
You also have a horizontal scroll bar. This is most likely due to using
100vw. You should avoid using this, as the vw does not account for a scroll bar.And just a tiny thing I realized when selecting the next image, you would expect the image to slide to the left, but instead it moves to the right. This feels kind of weird 😅
Your buttons for the left and right "arrows" are not accessible. You should add an empty alt tag on the image for the arrow (so screen readers will ignore this) and add a text on the button (something like "select next/previous image"). The text can be wrapped inside a
<span>and made "invisible" by adding an.sr-onlyclass or something similar to it. (Which you would need in your CSS). See: hereHope this helps 👾
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord