Responsive room homepage challenge hub using CSS Grid

Solution retrospective
Hi everyone,
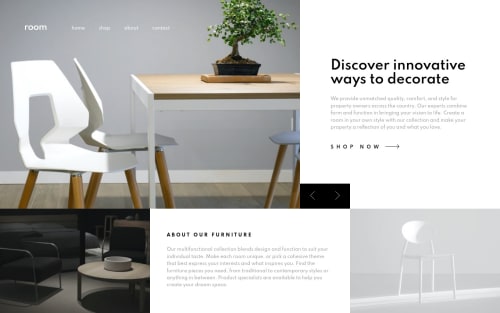
Here is my solution to Room homepage challenge, using CSS Grid for layout and some JS code for the sliders. Please let me know if there is anything I can improve on
Thanks
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on dngtnv's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord