🔥Responsive Room Homepage in React + CSS GRID + Image Slider 🔥

Solution retrospective
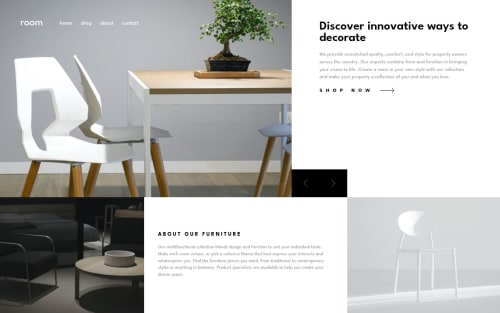
Desktop, Tablet, Mobile layout using CSS Grid (grid-template-rows/grid - grid-template-columns) and dynamically rendering data from data.js. I've added a working mobile menu and the Image Carousel can slide in both directions.
Note: This was built some while ago, so with my current knowledge, i'm aware that the code needs some changes regarding best practices, such as avoiding using fixed heights (height: 100vh) and some more improvements in terms of semantic HTML etc.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on visualdennis's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord