Submitted almost 3 years agoA solution to the Intro component with sign-up form challenge
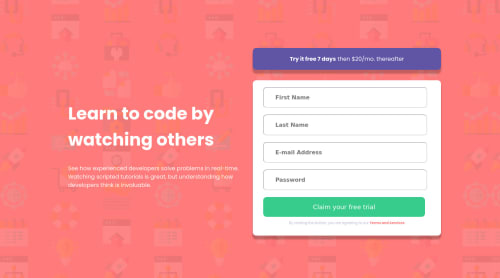
Responsive Signup Component (HTML/CSS flexbox/JS)
@Kaji17

Solution retrospective
this project help me to use BEM in my CSS and improve my skill in HTML/ CSS notably in Js. in my Js i repeat a same instruction with different var so can you help me for improve my code base (●'◡'●)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ouattara's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord