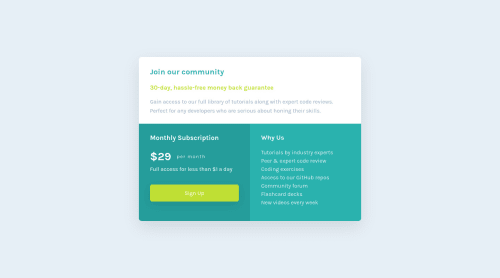
Responsive site built with FlexBox

Solution retrospective
Hey guys, this is my solution for this challenge. Thank You!
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Hey, some suggestions to improve you code:
- This component should have been built using CSS Grid as the challenge name implies. If you are not comfortable using CSS Grid or do not know how use it, here is a link that is all about how to use CSS Grid:
https://css-tricks.com/snippets/css/complete-guide-grid/
-
The “30-day, hassle-free money back guarantee” is not a heading. It should instead be wrapped in a Paragraph Element.
-
The button was created with the incorrect element. When users click on the button they should directed to a different part of your site; that Anchor Element will allow this to happen.
-
Your button needs to have
cursor: pointerand a:hover.
Happy Coding! 👻🎃
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord