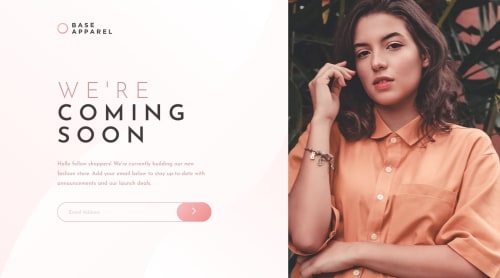
responsive site using css grid

Solution retrospective
Wondering if there is a better way to position/size the background image so that it still matches the design but doesn't tile at some views? It seems the svg given is sized to match the design at 1440 when using contain but then will tile at bigger/odd sizes. Other than that I felt the design went pretty straightforward but always appreciate any feedback! Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ryan Calacsan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord