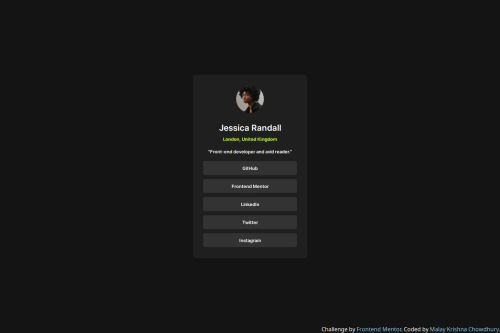
Responsive Social links profile

Please log in to post a comment
Log in with GitHubCommunity feedback
- @MaracaraCarlos
Hello Malay, your solution was very similar to the original design, congratulations.
There are a couple of things you can do to improve your code:
-
In the buttons you can place the class
cursor: pointer;this will cause every time the mouse cursor passes over your button the hand will appear pointing to the element. -
Para hacer tu HTML semantico puedes usar
<section>,<main>,<header>en vez de<div>. Semantic HTML5 Elements Explained
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord