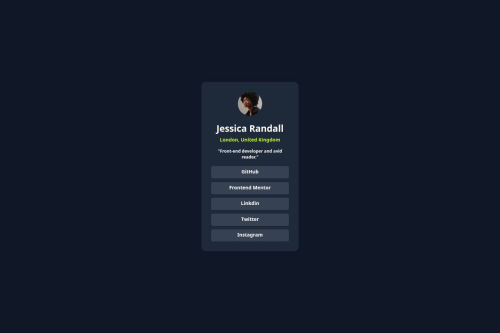
Responsive Social Links Profile Card with Tailwind CSS

Solution retrospective
✅ What are you most proud of?
I'm proud of how clean and responsive the final result turned out using Tailwind CSS.This was my first time:
Using custom fonts via @font-face
Customizing a Tailwind configuration for colors and fonts
Building a fully mobile-first layout that works on all screen sizes
The hover states and color consistency really matched the original design well.
🔄 What would you do differently next time?
Next time, I would:
Set up a faster development environment using Vite or Parcel
Write modular components (maybe with React)
Focus more on accessibility and semantic HTML
I also want to learn how to add dark/light theme toggling for future projects.
What challenges did you encounter, and how did you overcome them?❗ What challenges did you encounter, and how did you overcome them?
One of the main challenges was configuring and applying custom fonts using @font-face. It took some trial and error to ensure the fonts loaded correctly across all weights and were picked up by Tailwind's font-family classes. I solved it by double-checking the font file paths and defining both variable and static font families in the CSS.
Another challenge was making sure the design looked consistent across different screen sizes. Initially, the card was too wide on larger screens. I fixed this by applying Tailwind’s max-w-xs and mx-auto classes to constrain width and center the card.
Lastly, getting the hover states and color contrast right was a bit tricky. I used Tailwind's custom color configuration and added manual hover styles in the CSS to achieve the desired interaction.
What specific areas of your project would you like help with?❗ What challenges did you encounter, and how did you overcome them?
One of the main challenges was configuring and applying custom fonts using @font-face. It took some trial and error to ensure the fonts loaded correctly across all weights and were picked up by Tailwind's font-family classes. I solved it by double-checking the font file paths and defining both variable and static font families in the CSS.
Another challenge was making sure the design looked consistent across different screen sizes. Initially, the card was too wide on larger screens. I fixed this by applying Tailwind’s max-w-xs and mx-auto classes to constrain width and center the card.
Lastly, getting the hover states and color contrast right was a bit tricky. I used Tailwind's custom color configuration and added manual hover styles in the CSS to achieve the desired interaction.
🙋 Where would you like help or feedback?
Please review the following areas and provide feedback where possible:
-
Font loading: Are the
@font-facedeclarations and font usage optimized for performance and compatibility? -
Accessibility: Are there areas where I could improve accessibility (e.g., contrast, focus states, alt text, semantic HTML)?
-
Responsiveness: Do all elements adapt well across breakpoints (mobile, tablet, desktop)? Any layout shifts or overflow issues I missed?
-
Tailwind usage: Am I using utility classes efficiently, or could any sections be simplified or improved with better Tailwind practices?
-
Structure and naming: Are my class names and layout structure clean, scalable, and easy to understand for future edits?
-
Font loading: Are my font loading practices optimal for performance?
-
Accessibility: Are there any accessibility improvements I could make (e.g., keyboard navigation, color contrast, semantic HTML)?
-
Responsive behavior: Does the layout scale well on all screen sizes? Are there any issues on tablets or large desktops?
-
Tailwind configuration: Is my use of custom
tailwind.configand utility classes clean and efficient? -
Code structure: Could I organize or name my classes better for clarity and reusability?
-
Font loading: Are my font loading practices optimal for performance?
-
Accessibility: Are there any acce
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on HepinSuthar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord