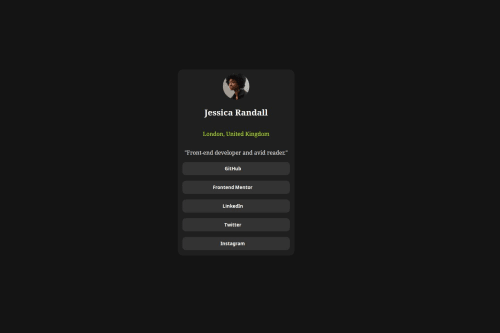
Responsive Social Links Profile Component

Solution retrospective
Honestly, I'm super proud of how few alterations I had to make between the mobile and desktop viewports. Once the initial design was sorted, I only had to write 3 lines of css plus class selectors to get it working for the 1440px viewport.
What challenges did you encounter, and how did you overcome them?A few of the buttons didn't want to be the same size when sized up even when they started out the same and were all being sized up using the same class. This required some max width shenanigans to work around.
What specific areas of your project would you like help with?Positioning. There were a few spots where flexbox didn't seem to want to work in displaying something centered like I'd like and I had to fall back on relative positioning but I don't understand why that was the case in most of these situations.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Carmenyo
Hello, your project is great, but I would recommend adjusting the top and bottom margins, and it will be perfect.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord