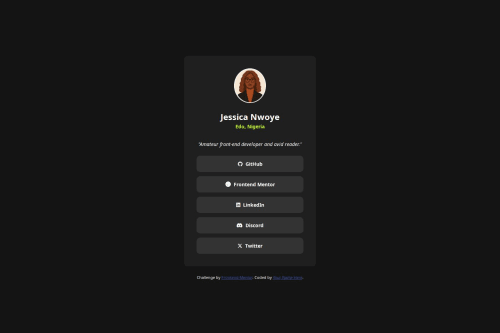
Responsive Social Links Profile Page Using CSS Flexbox

Solution retrospective
I think I did very well on researching while doing this, I applied everything I learnt properly.
What challenges did you encounter, and how did you overcome them?I had a problem with vertically centering the page. Normally when I want to center I use flexbox, but flexbox is dependent on the height of the parent element and my card was larger than one vh but after trying out min-height it made it easier to center my page.
What specific areas of your project would you like help with?I would like suggestions on writing cleaner code. But I welcome all suggestions to make my solution better.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @godwinLaryea
I like the social icons you added. Might steal that too. Solid work btw!
- @Zulkifli70
Good job! 👍
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord