Responsive Social Media Dashboard

Solution retrospective
Good morning, everyone ☀️ Today’s project is another exciting one.
Project Name: Social Media Dashboard
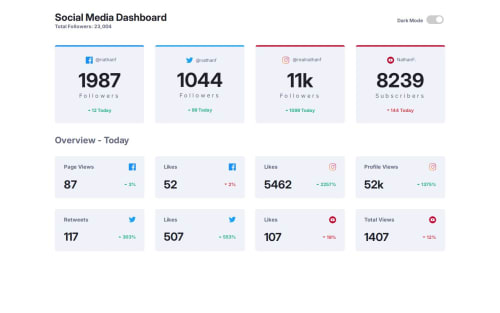
This app provides a comprehensive dashboard to monitor social media metrics like followers, likes, and page views across different platforms. It's clean, simple, and effective, with a dark mode toggle for user preference.
Technologies Used #HTML
#CSS
#JavaScript
HTML Structure The HTML file sets up the layout with sections for displaying follower counts, likes, and page views for various social media platforms. It includes elements for a dark mode toggle switch and individual cards for each social media account.
CSS Styling Font Import: Used Google Fonts to import the "Inter" font for a modern and clean look.
Global Styles: Resets default padding and margin, sets box-sizing, and specifies the font-family for consistency.
Layout: Utilizes Flexbox and Grid for a structured and responsive design. The layout includes a clean background, dimensions, padding, border-radius, and dark mode support.
Interactive Styles: Adds hover effects and active states for a more engaging user experience.
JavaScript Functionality Dark Mode Toggle: Implements a toggle switch to enable and disable dark mode.
Dynamic Content: Utilizes JavaScript to dynamically update the dashboard based on user interaction.
Feeling pumped on Day 39 of 100—let's keep this energy going! 🚀
-Enjoyed every moment coding this!😎
-Completed 39 out of 100 challenges so far—keeping up the momentum!🔥
Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
Feedback is always welcome—would love to hear what you think—drop your thoughts, guys! Let’s grow together!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dev Nerd's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord