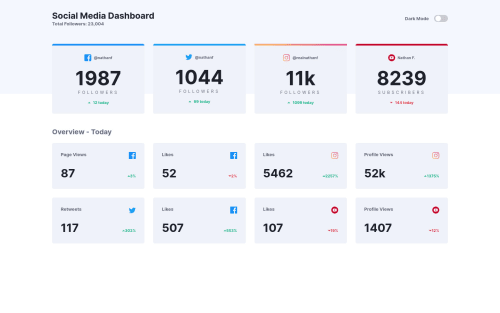
Responsive Social media dashboard Using CSS Grid and Flex w/ Dark Mode

Solution retrospective
Really happy with my work on this one but there's a minor problem that i couldn't find any solution for it .. i really wanted to add a delay when changing the theme , i tried many things like adding transition to the body or adding and removing a transition class with JS but that aall of the above didn't help
I hope there's a solution and i'll be more than happy to hear it in addition to other tips and opinions :D
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ConradMcGrifter
looks good but on mobile it is breaking. you need to adjust the padding on your main container to something like 1em
- @FMcoding
Hey Anas! I just submitted this challenge a few minutes ago, and yours look great! I also had a transition when switching theme. I used @keyframes to make the transition: https://www.w3schools.com/cssref/css3_pr_animation-keyframes.asp. Hope this helps!
Happy coding!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord