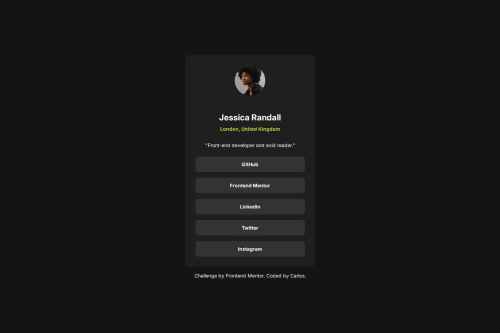
Responsive social profile card with hover effects

Solution retrospective
'm proud of having faithfully followed the layout proposed in the challenge, keeping the design responsive and clean without using any frameworks. The use of CSS variables and a mobile-first structure made the code more organized and easier to maintain.
Next time, I might explore implementing the project using SASS to improve scalability and style reusability.
What challenges did you encounter, and how did you overcome them?One of the main challenges was avoiding the scrollbar on larger screens without trimming the content. Initially, the layout caused vertical scrolling due to default margins and how vh units were applied. To solve this, I adjusted the body and html elements and handled spacing more carefully to keep the content centered and fully visible without triggering overflow. Another key point was ensuring accessibility by adding visible :focus states to the links and using appropriate color contrast.
What specific areas of your project would you like help with?would like to receive feedback on:
-
The semantics and structure of the HTML.
-
The way I centered the content on the screen.
-
The overall accessibility of the page, especially for keyboard navigation.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@mkerr-github
As this is a very small project, it's better to give you the general principles about Semantic HTML, so then you know how to use it later on all your projects.
The main idea of sematic HTML is that instead of us using generic elements like <div> and <span> everywhere (which don’t tell us very much), we should use more semantic HTML elements like:
- <header> – for the page or section heading
- <nav> – for the navigation menu
- <main> – the main content of the page
- <article> – a self-contained piece of content (like a blog post or news article)
- <section> – a thematically grouped block of content
- <footer> – the bottom section (credits, copyright, links)
- <aside> – tangential content (like a sidebar or a related link)
These all behave just like a <div> does, but they just describe things better. Before these alternatives to <div> came in, <div> was used all over the place for almost everything.
Compare sematic tags with a jumble of <div id="thing1"> and <div class="box">
— Semantic HTML is clearer, cleaner, and better structured.
Note : <div> can still be used, and often is, there is nothing wrong with using <div>, BUT whenever a more semantic option above is available and more suitable, use that instead.
If you found anything in this comment helpful:
Please remember to click the ‘Mark as helpful’ button, thank you!
Keep up the good work, and keep going! 👋
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord