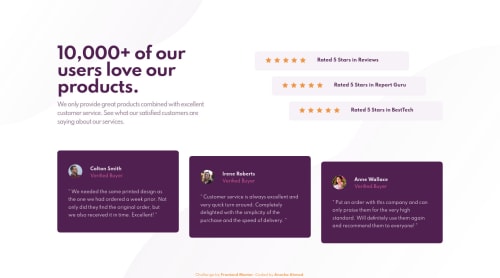
Responsive Social Proof Section using Flexbox

Solution retrospective
This was my first time using only rem/em units instead of px. Would appreciate any suggestions to improve.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Anosha Ahmed's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord