@arkharman12
Posted
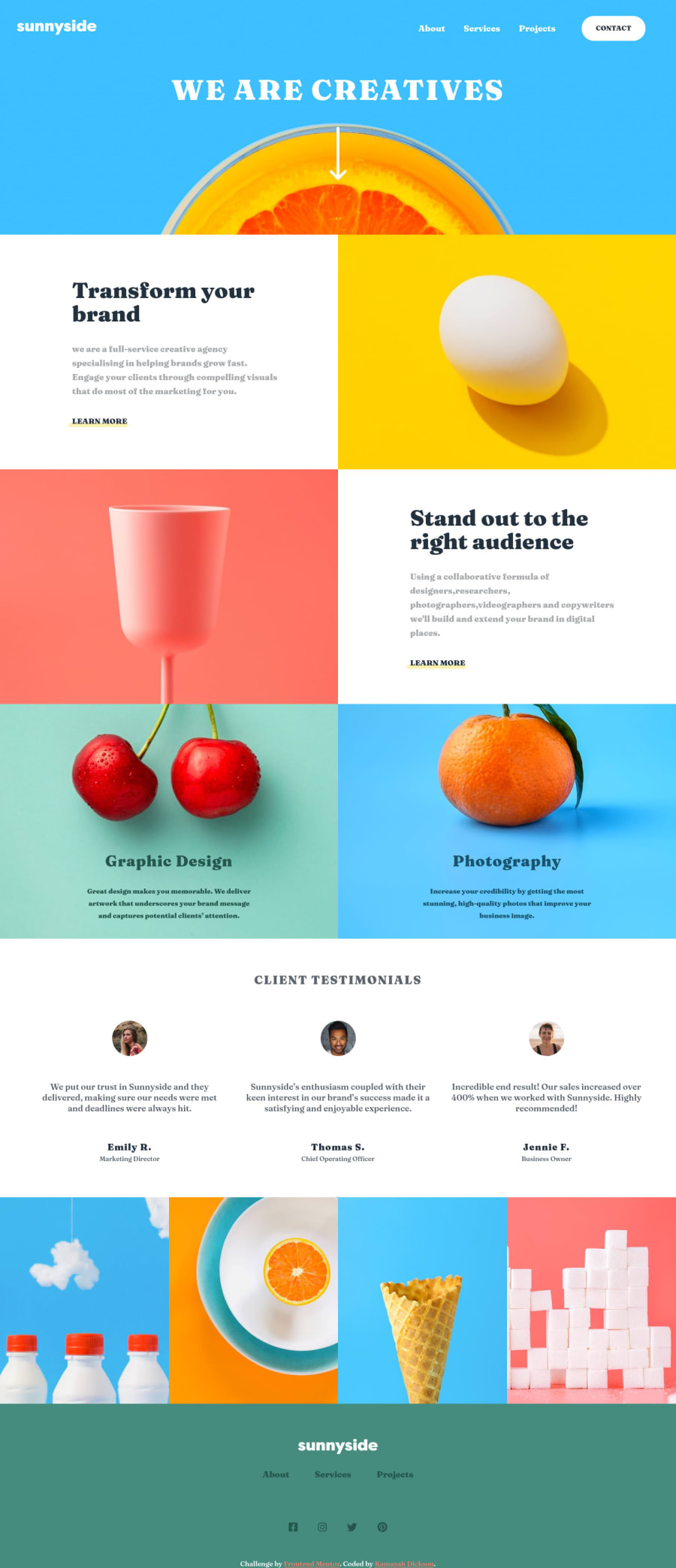
This still quite needs a lot of work in terms of positioning:
- Fix the spacing for the second section. Buttons are also not as same as the design. The individual boxes create spacing between each other when going responsive. They should all stick together with each other.
- The content overflows for the cherry and orange section when also going responsive.
- Client testimonial section is not centered horizontally.
- If I try to increase the window width while the mobile menu is open. The contact button goes in a weird position.
Good luck!
@Kamasah-Dickson
Posted
@arkharman12 Yeah I will update everything as soon as possible I realised I need to learn more about responsive images
e.g how to use the srcset attribute