Submitted over 3 years agoA solution to the Testimonials grid section challenge
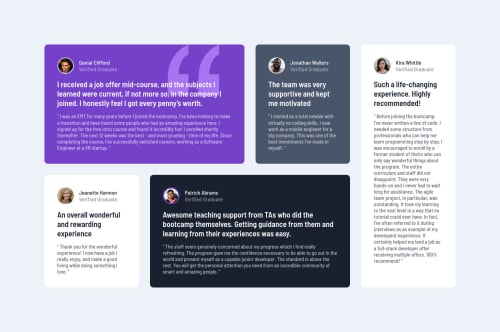
Responsive Testimonial Grid Section
sass/scss, accessibility
@iprinceroyy

Solution retrospective
Any feedback is really appreciated. Thank you :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Prince Roy's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord