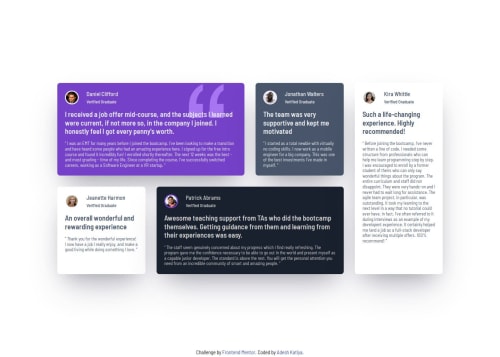
Responsive Testimonial grid section using HTML, SCSS/CSS, and vite.

Solution retrospective
I am proud of creating it without struggling in the grid section. I would probably try to build these kinds of projects faster because it took me a lot of time to build it.
What challenges did you encounter, and how did you overcome them?-
The challenging thing that I found was with setting up your project with base styles. I mean it probably took me a lot of time just for creating the base styles and also confusing about whether I am including any unnecessary base styles that are probably not required for this kind of project🤞😅.
-
The grid section was easy so I tried creating it with more detailed directory structure. Also used vite to setup the project and was confused where was it generating the css files 😂
-
Tried to use calc() and clamp() functions for the styles.
-
I wanna learn how do you define the scale of the project. Here I have done probably a lot of complex organization because the same kind of styles can be created with less number of partials so if I am using a build tool is it necessary to be more organized and descriptive with the styles?
-
In all the starter files that you get in frontend mentor challenge, the style guide markdown file has a body copy
font-sizegiven. How do i figure out about rest of styles for heading? Is the method that I have used here correct or standard way or is there another way of doing this? If you can give me some tips or what you use, that would be really helpful for my future projects. So please provide me with your feedback.💫
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Filostkana
will done adeysh
- you do will with the semantic HTML
- and I like how your code is structured
** keep do what are doing your great**
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord