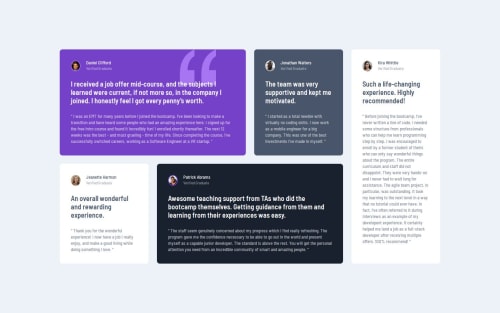
Responsive testimonial grid using css grid.

Solution retrospective
I am proud of the responsiveness and that for the smaller screens i did not need media queries.
What challenges did you encounter, and how did you overcome them?I was looking if i could make the grid fully responsive without media queries. But since there are a couple of columns and rows that needed spans. I felt i needed at least one media query for larger screens to make that happen.
What specific areas of your project would you like help with?All feedback is welcome offcourse. But if anyone knows how to create that grid for larger screens without media queries i would like to know.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sven Notermans's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord