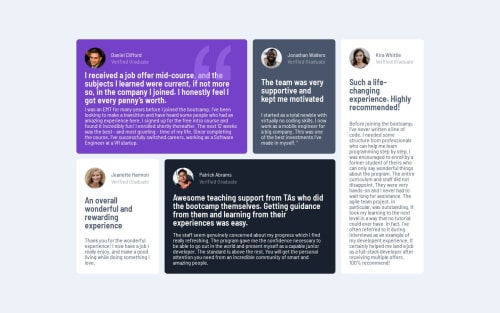
Responsive Testimonial Page Using Cube CSS

Solution retrospective
I really need a feedback concerning the responsive behaviour of the page. It seems there are some anomally i cant get my head around. The site streteches as the desktopsize decreases. I want it centered. I will be very grateful if a positive feedback is given Me.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @grace-snow
Why have you put tabindex all over this??? That is a serious accessibility failure. You need to remove them all.
I recommend you change a lot of the html actually.
- remove all the headers (multiple headers can cause a lot of confusion about content structure) -- change all the h1s to h2s. Each page should only ever have one h1. If this was on a real full web page the h1 would be higher up the page.
- I recommend using the figure element for each testimonial card instead of articles. This would allow you to use figcaption for the name, image and verified text.
- the testimonial paragraphs should be inside a blockquote.
- it's better for performance to keep the css reset at the start of the styles instead of linking a whole separate css file
- don't remove outline and use border for focus. You only need to use focus-visible for interactive elements and it is much better to stick with outline to avoid layout shift. There are no interactive elements in this design though so you don't actually need to style focus visible at all.
- the grid should have a max width in rem not a width in %
- the grids margin should be small. Remember phone screens can be 320px wide. This content is very narrow at the moment.
- don't use complex css selectors if you can help it. High specificity css is a nightmare to manage on larger projects. Use single class selectors whenever possible.
- class names are written without capitalisation. It's not a problem but this is a heavily established convention.
- the quote image is overlapping text. Use z-index.
- media queries must be defined in rem or em not px. https://fedmentor.dev/posts/responsive-meaning/
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord