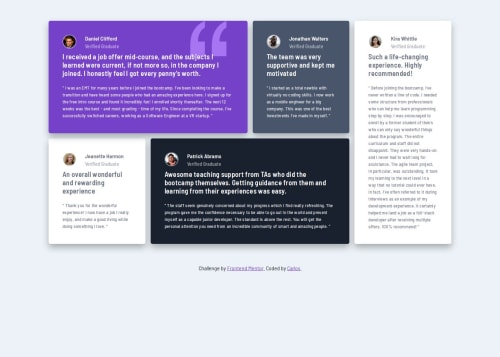
Responsive Testimonials Grid Section Using CSS Grid

Solution retrospective
I'm proud of achieving a fully responsive layout using only HTML and CSS, especially managing the grid structure with grid-template-areas. Next time, I would explore implementing light/dark theme toggles and improve keyboard accessibility further.
One of the main challenges was aligning cards of different heights in the grid while maintaining a clean and balanced layout. I overcame it by carefully defining grid areas and using consistent spacing and padding rules. Testing across breakpoints also helped refine the responsive behavior.
What specific areas of your project would you like help with?I’d appreciate feedback on how to make the CSS more scalable and maintainable for larger projects. Also, any suggestions to enhance accessibility or optimize layout performance are welcome.
Thank you.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@ndurante90
.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord