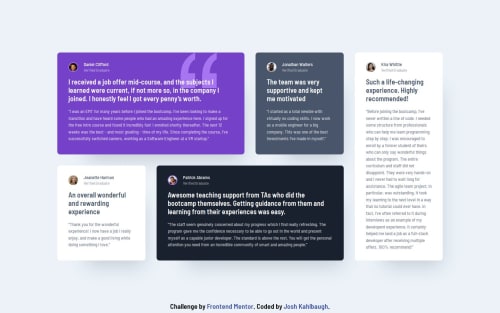
Responsive Testimonials using CSS grid

Solution retrospective
I'm happy with how the final grid layout worked and I was also able to add intermediate layouts at different break points.
What challenges did you encounter, and how did you overcome them?The biggest challenge I encountered was in the ordering of the cards within the grid. The fifth card ends up in the far right for the largest grid layout, so I had to specify exactly where it should go with grid-row and grid-column.
What specific areas of your project would you like help with?.five { grid-row: 1 / 3; grid-column: 4; }
I'm not positive if the box-shadow is perfect, so any tips on that would be helpful. Also, I wasn't sure if I needed an h1 tag so I just added a hidden one for accessibility. Let me know if that's good practice.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @owocoded
Nice submission. Bo
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord