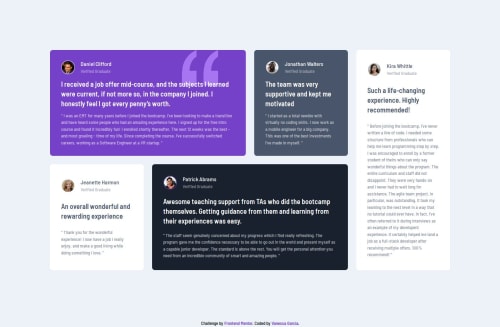
Responsive Testimonials with Tailwind CSS Grid

Solution retrospective
I learned how to use Grid, Transform, and specific positioning for the quotation mark svg photo. It took me a while to complete, so the next time I use grid, I hope to cut that time a lot now that I've had a chance to learn it.
What challenges did you encounter, and how did you overcome them?My biggest challenge was the bottom row of the grid. There was a lot of spacing within the cards' bottom padding. I ended up utilizing flexbox within the grid to justify-evenly to reduce the white space.
Is there a better way to remove extra whitespace on the bottom row of the grid? I tried h-fit and it made the row horizontally uneven on the bottom so I pivoted to flexbox. I am open to new things to try to improve this part.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @LarisaKampe
Great job!
I've tried tailwind for this project too, very fun one to do! Everything is pretty great!
Try to use grid without defining rows if you don't really need to it will make your programing life easier. For your question, if I understood, the grid area is trying to fill the space and to make your grid even that is why it had the space on the bottom, so when you define the last grid element (the one that is on the side actually) you need to define it row-end position and ofc row-start-position, when you do this it will be the way it needs to but it will be on the left side so when you define the col-start it will move it to the right side of the grid and the rest of the elements will follow. ;)
Since I did it too (although your is more accurate) here is the link to my code so you can compare, maybe it will help you a bit more: https://github.com/LarisaKampe/testimonials-grid-practise6
And than again I am not a pro 😅 so you can check out Kevin. He can explain a bit better: https://www.youtube.com/watch?v=rg7Fvvl3taU NOTE: video is spoiler!
Hope I have helped you a bit. Good luck!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord