Submitted about 1 year agoA solution to the Testimonials grid section challenge
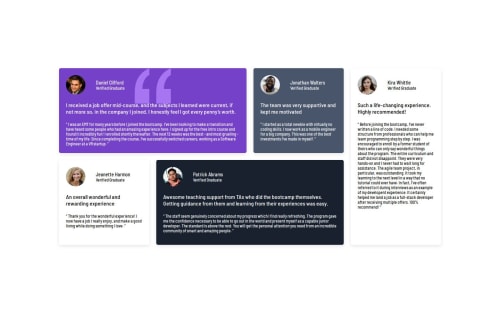
responsive testimony grid section using html and css
@Codingtry123

Solution retrospective
What are you most proud of, and what would you do differently next time?
learn how to use scale to make the website more responsively
What challenges did you encounter, and how did you overcome them?assign the space using grid template do the calculation carefully
What specific areas of your project would you like help with?when should I using relative unit for the length of container?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on anthony's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord