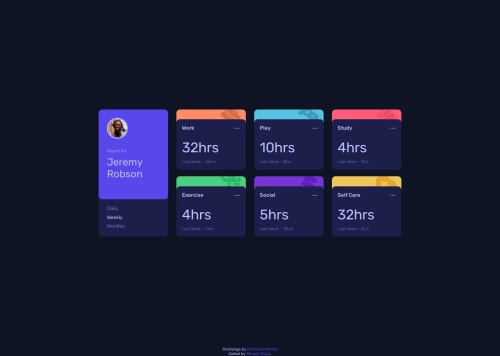
Responsive Time Tracking Dashboard using HTML,CSS and JavaScript

Solution retrospective
I designed the layout easily by using CSS Flexbox and Grid for the trackers. The script was also easy, but I had to write a lot of code but honestly, I think I could have done a bit better. 😔
What challenges did you encounter, and how did you overcome them?I usually use a lot of flexboxes due to its flexibility in different occasions specially when using different media queries but this time I decided not to use it and honestly, I was not satisfied with the results because I had to write a lot of code while using media queries and designing the page to smaller devices.
What specific areas of your project would you like help with?I would really appreciate if someone could review my JavaScript code and give me some suggestions or feedback. Thanks. 😊
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shoaib Shuja's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord