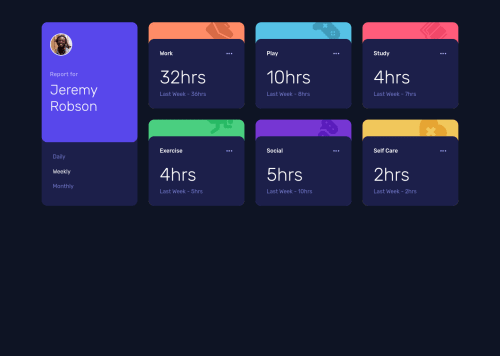
Responsive Time Tracking Dashboard

Solution retrospective
Hi,
I need help with my JavaScript.
As you can see in my script I have three functions (dailyCards, weeklyCards, and monthlyCards) I'd like to ask if I can make it only in one function because they have only small differences.
Thank you so much for helping out.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Aadv1k
Good job on breaking down your JS into functions, that is a good practice, so, here is a simple fix; remove all the other functions and just have a single one
getCard(date)where the date is either daily, monthly or weekly, then simply in your template replace${item.timeframes.daily.current}with${item.timeframes.[date]['current']}(do this will all the references) and voilaMarked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord