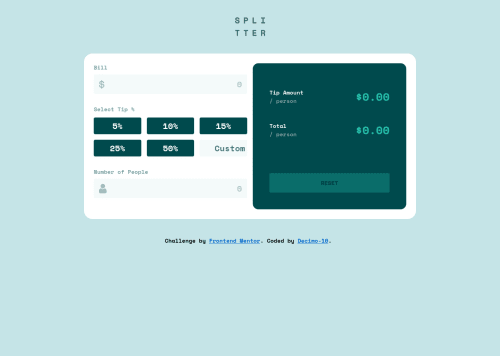
Responsive tip calculator app

Solution retrospective
-
Should I include a
<form>element? I didn't put in one, because the page doesn't submit any data from the inputs. -
Does the "Select Tip %" has to be a
<label>. If yes, what should I give for it'sforattribute. -
The input fields are text type. I originally wanted to use number type, but then the spin buttons show up. When I searched for a way to remove it, the only way I found was a non-standard one(
::-webkit-outer-spin-buttonpseudo-element). Is there a proper way to do it? -
I gave
inputmode="numeric"for the input fields, since I couldn't set them totype="number"(because of the spin buttons), but the w3c validator gives a warning since it's not supported by every browser. Is there a better way for this whole number type input field? -
It's a broad question, but is there any problem with my script? Until now I only wrote 10-20 line scripts with simply one or two event listeners (I tried to provide proper description with comments).
Thank you for the feedback.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Decimo-10's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord