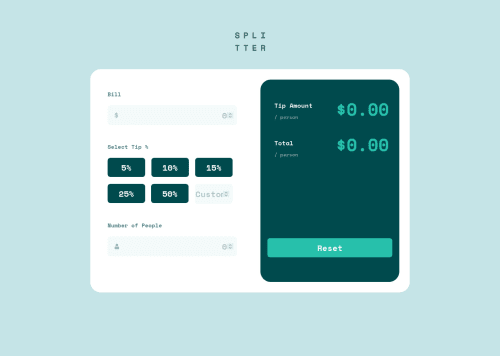
Responsive Tip Calculator App

Solution retrospective
Hi everyone!
It took me quite some time to figure out this challenge. I thought it was going to be easier to break it down, but I soon learned that I was mistaken.
The big game changer for me was understanding how to better uses classes with JavaScript. This has opened so many possibilities for problem solving and that was very exciting.
I do have a question for the community: I have chosen to disable the buttons that allow the user to select a percentage, after the first selection is done. But I find that it is quite bad UI that when the user hovers on top of the disabled buttons they would see the changes in the hovering state. I have tried to find a solution to disable the hovering style once the buttons were disabled, but I was not successful. Does anyone have any idea how I could tackle that?
Thank you in advance for your help, comments or feedback!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Gabriela's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord