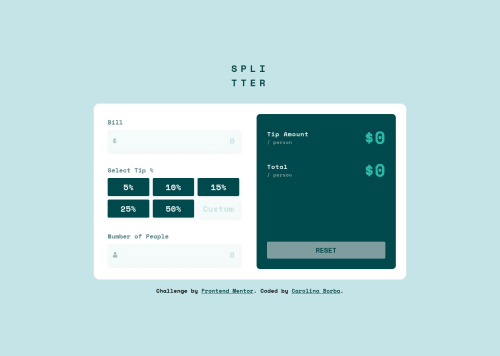
Responsive tip calculator app using flexbox

Solution retrospective
Pretty fun app to build. To make the calculator functionality work, I attached several event handlers to the the inputs. I wonder if there is a different (better?) way to make this work. Any feedback is welcome :D
Please log in to post a comment
Log in with GitHubCommunity feedback
- @RoksolanaVeres
Hi, Carolina! I like your app, especially the part where you use the input type "number" to ensure that the inputs only accept numbers. I wasn't that ingenious while doing the same challenge))
My only suggestion for improving the app is to set the attribute "min = 0" to all your inputs to ensure that they accept only positive values, cause as for now you can set the value like -5 people and the calculator still works and gives us a negative value as a result)
Marked as helpful - @KingLyrics
Phenomenal work! This is really good! Well done.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord