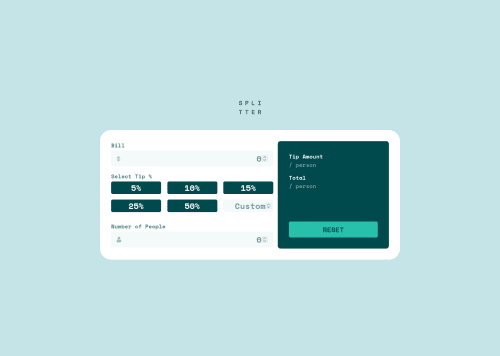
Responsive Tip calculator app using sass, javascript

Solution retrospective
Any comments please will be helpful, I am trying to get better at this
Please log in to post a comment
Log in with GitHubCommunity feedback
- @NaveenGumaste
Hay ! Good Job you made it look nearly perfect to the preview
These below mentioned tricks will help you remove any Accessibility Issues
-> Add Main tag after body like it should be your container
-> For 1st heading or h1 tag, use header tag and then inside the header put your h1 or h2 etc
-> But use header tag only once in main heading element.
Keep up the good work!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord