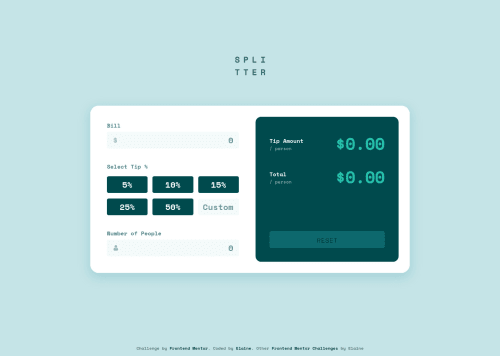
Responsive tip calculator app with plain JS and Sass

Solution retrospective
At first I built this with the goal of just making it function as intended, but I later felt to challenge myself to make this a more inclusive app with better accessibility, which meant I opted to use radio inputs for the tip percentages instead of just buttons and also to make the tab button work with the inputs. This took me a really long time because the biggest challenge was in how to group a visually hidden radio input with a text input (i.e., the custom text input) and work out all the logic with :focus, :checked, etc., and also how to make everything work smoothly when tabbing. Because of this, writing out the CSS and HTML was actually a lot harder than the JS, since I needed to figure out how to use the hidden custom radio button to affect the styling of the text input. I think it's pretty close to completion after some major updates, just need to clean and refactor, and do a tad more with the tabindex😌
I found @sedcakmak's solution to be an excellent reference when I was trying to make improvements to my code, so shoutout to her 🙂
Would love to hear some input from the accessibility experts out there or any user really!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @macdeesh
Hi Elaine, this looks really nice ! Very good work !! Bravo !!
In case the amount of the bill is a big number like more than 7 zeros, the result of the calculation in Tip amount/person and total/person is too long and take place over the calculator, to fix this add an overflow-x: scroll on the amount fields.
You forget to make the error message when the number of people is not added or 0. Or maybe it's by choice ?
Marked as helpful - @correlucas
👋 Hello Elaine, congratulations for your solution.
Your solution design is so perfect, I never saw no one with a solution that match 100% the reference image.
Can you give some tips to achieve the pixel perfect like you've done?
I've the premium subscription and the Figma files, but even having the information for each element, color, padding and etc. My solutions are a little bit different when I compare them inside the solution panel slider.
What's your secret? 🤓
I'm really impressed how accurate it is, you dont miss a single pixel ❤️
Anyway, congratulations for this challenge and also the others. Really good.
Lucas
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord