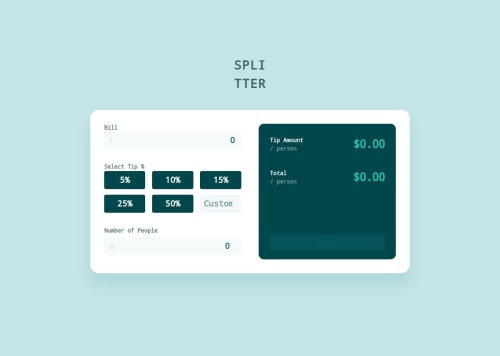
Responsive tip calculator built with modular MVC architecture and SCSS

Solution retrospective
I'm proud of building a modular, MVC-structured solution with clean state management, accessibility, and subtle UX polish. Next time, I'd consider using a framework like Angular or React to explore component-based architecture at scale.
What challenges did you encounter, and how did you overcome them?Handling input validation, error states, and DOM updates without a framework was tricky. I overcame this by separating concerns across model, view, and controller, which helped isolate bugs and keep logic maintainable.
What specific areas of your project would you like help with?N/A
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Abdulgafar-Riro
Well done boss! I observe that the reset button text is not visible, probably the text color.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord