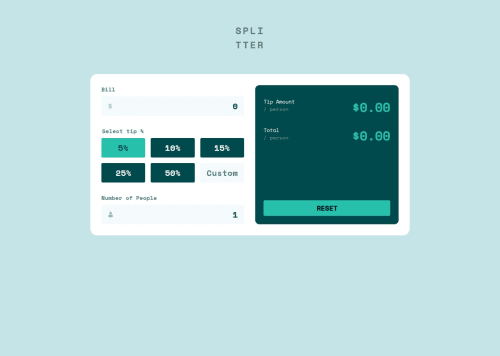
Responsive tip calculator using HTML,CSS & JS

Solution retrospective
I am proud of the fact that I tried using BEM technique for this project which was a bit confusing at first but hopefully will get better with time and practice. I think there might be too much nesting of divs this time, so perhaps thats something that could be better.
What challenges did you encounter, and how did you overcome them?I feel that the validation part, in specific, trying to display error messages could be done more effectively but for this project, I just used a function to toggle a message in the DOM.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@kravamax
Good work! For a final you could add more validation. Good Luck!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord