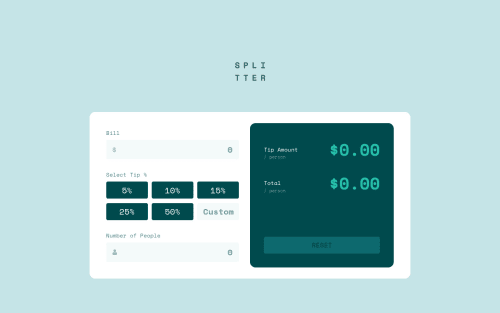
Responsive tip calculator using JS, Sass

Solution retrospective
Everything seems to be working, but if you find an issue or have a suggestion on how to improve my code, or just want to ask me a question, I will be happy to hear from you!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on OK169's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord